こんにちは、NUMです。
先日、Pinterestについての記事を書かせていただきました。
その中で、PinterestのプロフィールやボードをSNSに張り付ける方法を調べたので記事にしておきたいと思います。
とっても簡単に張り付けられて、自分の頭の中のアイデアやセンスを色々な人に発信することができます。
Pinterest(ピンタレスト)のボードやプロフィールなどを自分のWordPressブログ等に張り付ける方法がわかる
①「ピンタレスト ウィジェットビルダー」を検索
まずは、「ピンタレスト ウィジェットビルダー」で検索して一番最初に出てくる「Pinterest ウィジェットビルダー | Pinterest Business」をクリックください。
もしくは、 「ピンタレスト ウィジェットビルダー」 ☜これをクリックしましょう。
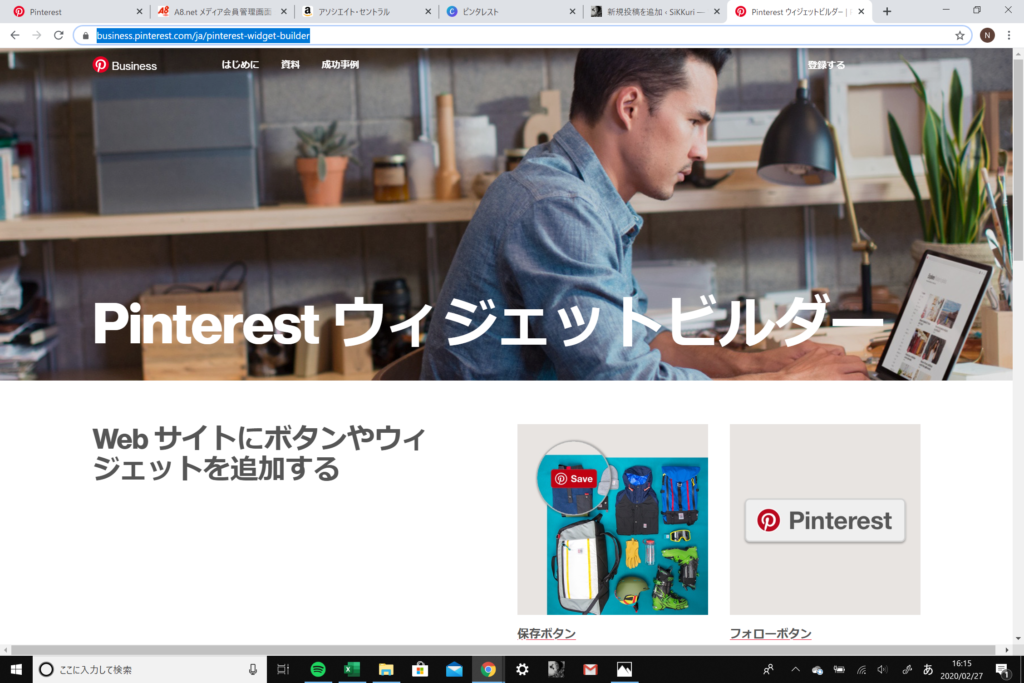
すると、このページに飛ぶはずです。

②作成したいウィジェットを選択する
次に、①でとんだページを下にスクロールすると、「 Web サイトにボタンやウィジェットを追加する 」とあり、その横に5つのアイコンがあります。
「保存ボタン」「フォローボタン」「ピンウィジェット」「プロフィールウィジェット」「ボードウィジェット」と全部で5つありますが、WordPressに張り付けるウィジェットを作るためには「保存ボタン」を除いた4つのいずれかを選択することになります。
以下、それぞれサンプルです。
それぞれ、埋め込み方を解説します。
フォローボタン
まずは、 「Pinterest」 から自分のアカウントに飛んで、URLを取得します。
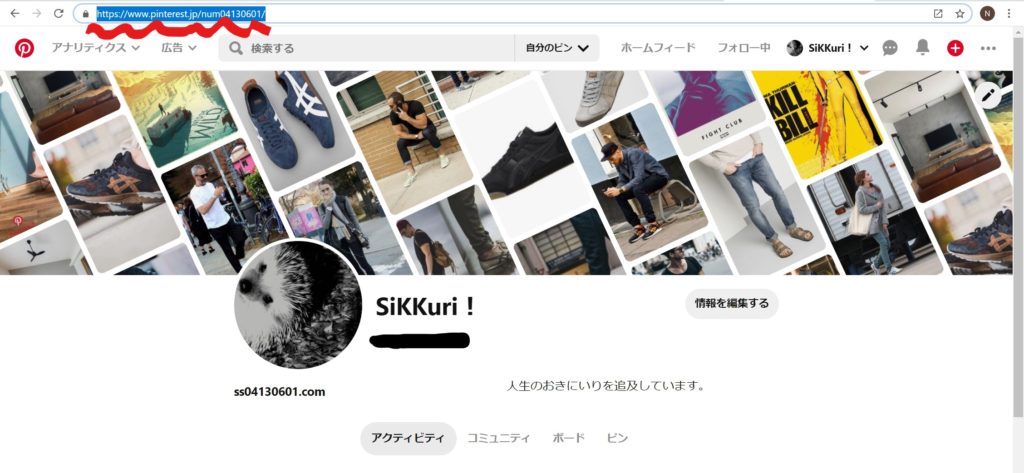
右上の自分のアイコンを選択して、「プロフィール」を選択します。

すると、以下のページとなるので、URLをコピーしましょう。

基本、この「ピンタレストからURLを取得する」という作業はどのウィジェットを作成する場合にも発生します。
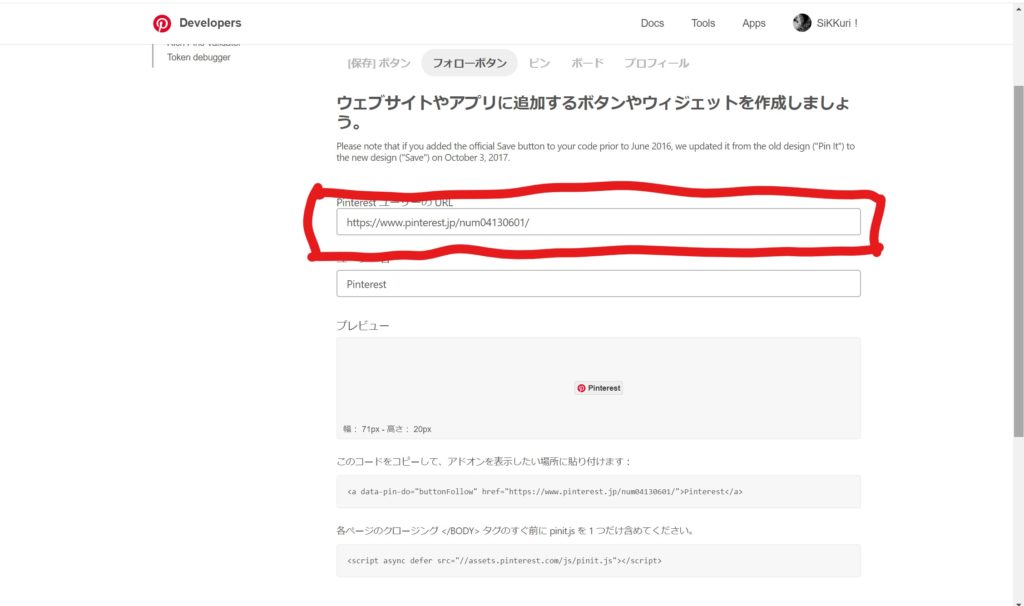
URLを取得したら、下記の「 Pinterest ユーザーの URL 」に張り付けます。

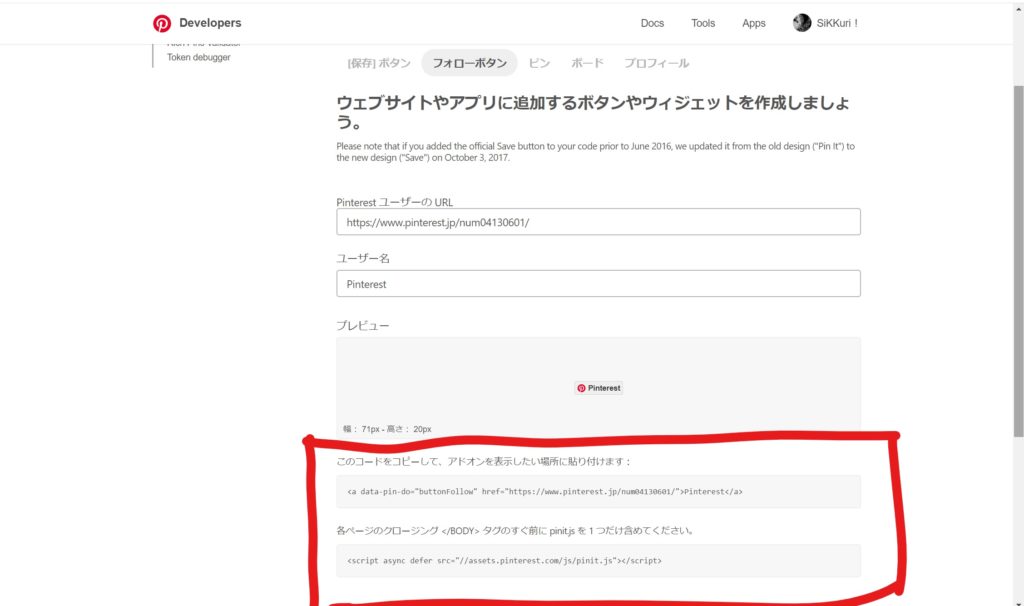
すると、プレビュー画面にウィジェットのサンプルが出ます。ちなみに、「ユーザー名」をデフォルトのピンタレストから変更することで、ウィジェットのテキストは変更できます。
そうしたら最後に、
「 このコードをコピーして、アドオンを表示したい場所に貼り付けます: 」
「 各ページのクロージング </BODY> タグのすぐ前に pinit.js を 1 つだけ含めてください。 」
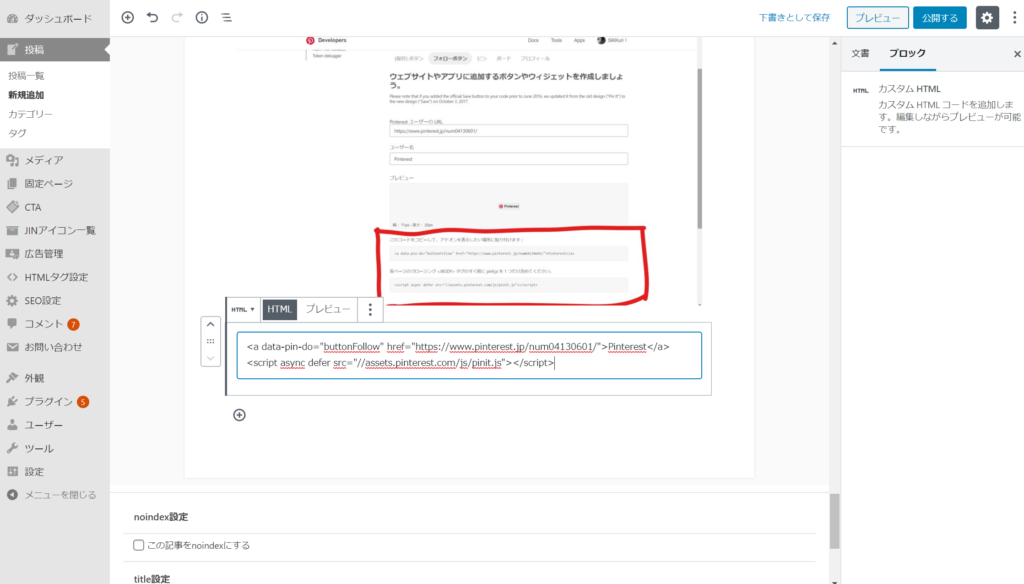
のボックスの中にあるHTMLをコピーして、

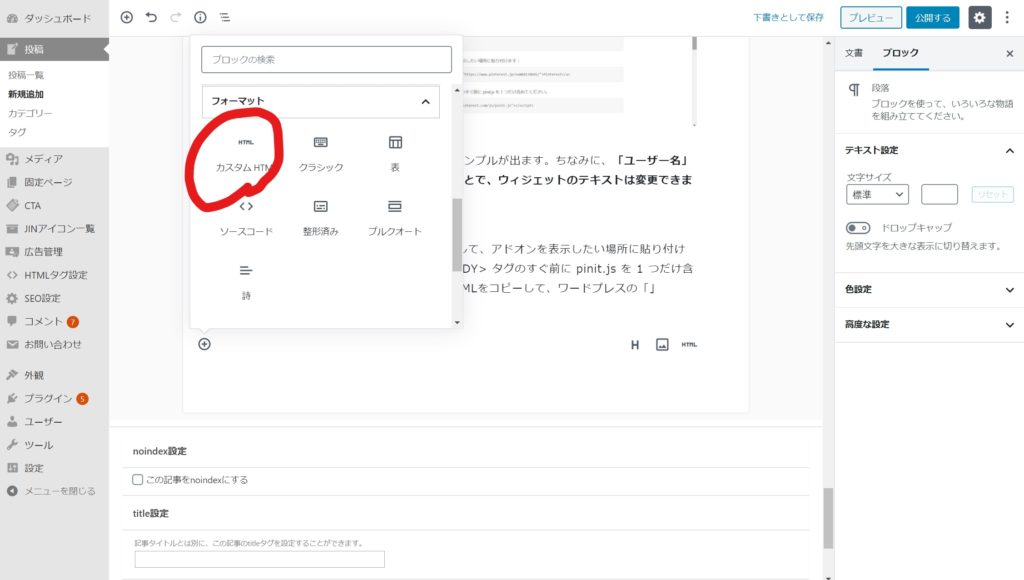
ワードプレスのブロックを「カスタムHTML」にしてHTMLを張り付けます。


これで完了です。
ピン
流れは「フォローボタン」と同じです。
ただ、URLの取得場所は以下になります。

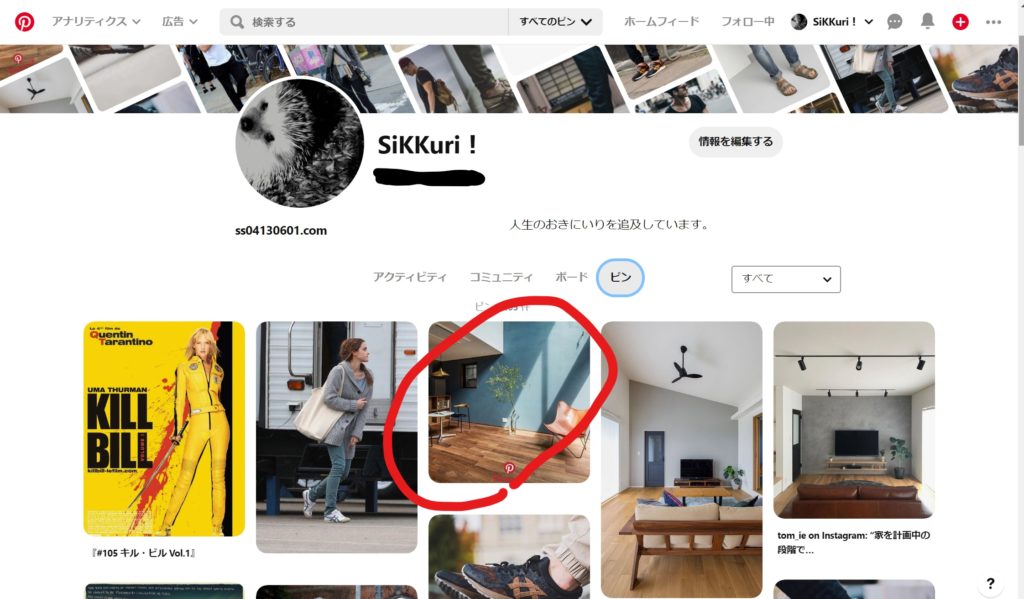
「ピン」からウィジェットにしたいピンを選択し、そこからURLを取得します。
ボード
こちらも基本は同じ。
URLの取得場所は、ピンタレスト内の「ボード」からとなります。
プロフィール
プロフィールは、ピンタレストで取得するURLが「フォローボタンと同じなので」ほぼ「フォローボタン」を作成する手順と同じです。
URLを張り付ける先がウィジェットビルダー内の「プロフィールウィジェット」となるだけですね。
まとめ
いかがでしたでしょうか。
慣れてしまえば簡単に自分のブログに「Pinterest」のウィジェットを埋め込みできそうですよね!
ピンタレストは自分のイメージの共有に向いているツールだと思います。
是非積極的に活用して、ブログのPRなどに使ってみてください。
それでは。